אלמנטור – המדריך המלא לגירל בוס המתחילה
נבחרת המומחים של Hedonistit
פוסט אורח מאת אנה גלפמן בעלת המותג G דיגיטל, ומומחית בבניית אתרים ובאוטומציות.
מילה ממני, תמר, לפני שאני מעבירה את המושכות למומחית הוורדפרס שלנו, אנה.
האתר שלי, Hedonistit, כפי שאת רואה אותו בגרסאתו הנוכחית {שעלתה לאוויר בינואר 2020}, נבנה באמצעות התוסף של אלמנטור פרו. האתר שלי נבנה במשך חודשים ארוכים {כמעט שנה} יחד עם חברה מקצועית לבניית אתרים, וזאת משום שלאחר כמעט 5 שנים מרגע שהפחתי חיים במותג שלי Hedonistit, הוא הפך למאוד מסועף והבנתי שיש גבול למה שאני יכולה לעשות בעצמי ולכן בחרתי להעזר בחברה חיצונית על מנת להגיע לתוצאה שעליה חלמתי.
הגרסאות הקודמות של האתר שלי היו בנויות כולן על תבניות פרימיום שונות, ללא שימוש בתוסף של אלמנטור {שלא היה קיים בתחילת הדרך שלי בתור בלוגרית}, וכולן היו מוצלחות. עם זאת, השימוש בתוסף של אלמנטור הוא בעייני משנה חיים – הן מבחינת אפשרויות העיצוב והן מבחינת קלות השימוש, ולכן אני ממליצה לכל מי שלא רוצה לשבור את הראש עם בניית הבלוג שלה לשקול את השימוש בו.
אם החלטת לבנות בלוג משלך, קודם כל – מזל טוב!! דבר שני, את לא צריכה להשקיע עשרות אלפי שקלים בבניית אתר אצל חברה מקצועית, אלא את לגמרי יכולה לעשות את זה בכוחות עצמך בשימוש במדריכים שתמצאי פה בבלוג ♥️
זו בדיוק הסיבה שהחלטתי לאחד כוחות עם מקצוענית הוורדפרס שלנו, אנה, שהסכימה לשתף איתנו פה את הידע הנרחב שלה בנושא.
נתחיל מההתחלה, אלמנטור הוא פייג' בילדר (page builder) – הוא למעשה תוסף לוורדפרס שמאפשר לכל אחד ואחת לבנות ולעצב אתרי אינטרנט בקלות ובאופן מאוד אינטואיטיבי. הרעיון באלמנטור הוא שכל הבנייה נעשית על ידי גרירה ושחרור (drag and drop) והכל בצורה מאוד ויזואלית – כך שתוכלי לראות ממש מולך איך האתר שלך יראה. הכל כמובן בלי שום צורך להבין בקוד.
חשוב להבין שאלמנטור נוצר מצורך. לפני אלמנטור, בוני אתרים היו צריכים להיצמד לתבנית מסויימת, עם יכולות גמישות הרבה יותר מוגבלות. העיצוב והבנייה לא היו ויזואליים, ולמתחילים שלא מבינים בתכנות – התוצאות היו מוגבלות בהתאם. אלמנטור מותאם לקידום אתרים ול-SEO, ממשיך להשתפר ולהשתדרג באופן מתמיד על ידי קהילת מתכנתים מכל רחבי העולם, והוא נחשב, ללא ספק, התוסף הטוב ביותר לבניית אתרי וורדפרס.
אלמנטור או אלמנטור פרו?
אלמנטור, כפי שאמרתי, הוא בונה אתרים מעולה שמבוסס על וורדפרס, והוא מאפשר לנו ליצור אתרים יפהפיים בדרך הקלה והמהירה ביותר. התוסף של אלמנטור הוא חינמי, כלומר השימוש בו הוא ללא עלות.
אז מה זה בעצם אלמנטור פרו, ומה ההבדלים ביניהם?
אלמנטור פרו משלים את ארגז הכלים הבסיסי שניתן בחינם באלמנטור, ונותן לנו את כל הכלים שיאפשרו לנו ליצור אתרים מקצועיים ומדויקים בעלות של 49$ לשנה (לא כולל מע״מ) .

אז נכון – אלמנטור הוא בעיקרון תוסף חינמי, אבל אני מאוד ממליצה להתקין את אלמנטור פרו
(שימי לב – גם לאחר שאת רוכשת את אלמנטור פרו לעולם אל תמחקי את אלמנטור, אחרת זה לא יעבוד)
היתרונות של אלמנטור פרו הם רבים – בעיקר תוספת של פונקציות שמעניקה לך גמישות מלאה בבניית האתר שלך, ככה שכל מה שתרצי – תוכלי לעשות, ממש כך.
בגירסת הפרו, למשל, תמצאי בנוסף ל-30 הווידג'טים הקיימים עוד 50 נוספים, תקבלי את בונה תבניות הנושא (Theme builder), אפשרות להוספת פופ-אפים, טפסים שונים כמו טפסי הרשמה או שאלונים, חנות און ליין למכירת מוצרים, אפקטים מגניבים ועוד המון דברים שמצדיקים לגמרי את המחיר.
בשורה התחתונה: אם את כבר משתמשת באלמנטור, אני מאוד ממליצה לנצל את מלוא היכולות שלו ולא להתפשר על האיכות והגמישות של האתר שלך. תחשבי על זה שבהשקעה שנתית של 49$ תוכלי לקבל אתר מקצועי שנראה כמו אתר שעולה כמה עשרות אלפי שקלים.
איך תתקיני את אלמנטור במספר צעדים פשוטים
החדשות הטובות הן שקל מאוד להתקין את אלמנטור!
מוכנה לצלול פנימה?
שלב 1 –
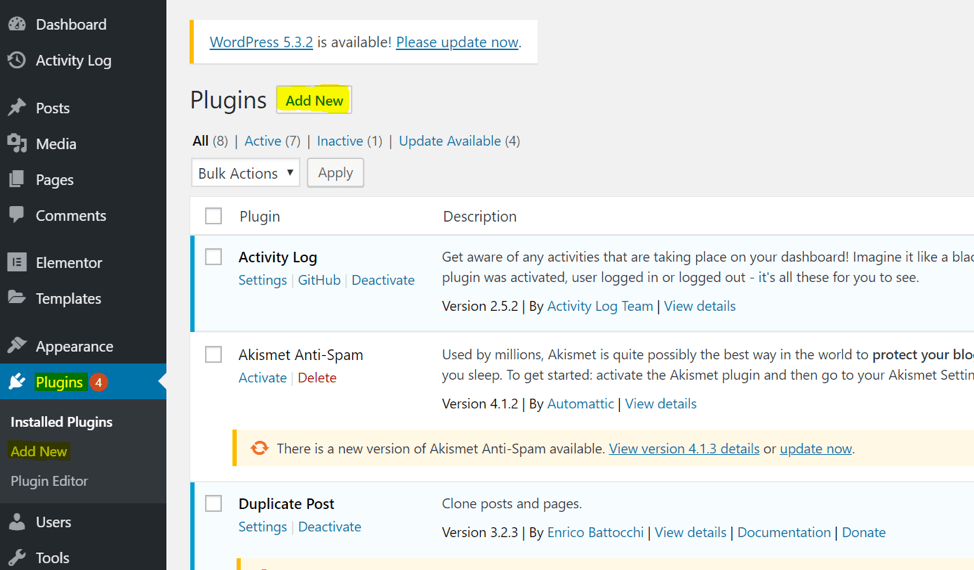
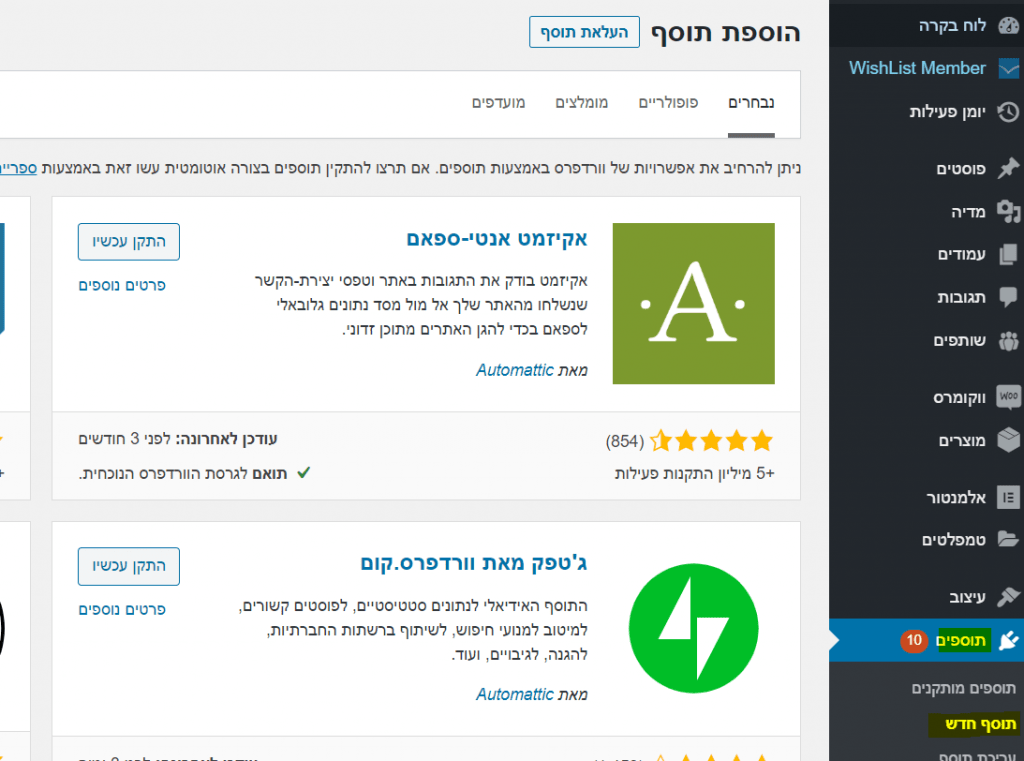
הדבר הראשון שאת צריכה לעשות הוא להתקין את הפלאג-אין (תוסף) של אלמנטור, על ידי גלישה בתוך אתר הוורדפרס שאת בונה, בתפריט פשוט בחרי ב: Plugin – Add New :

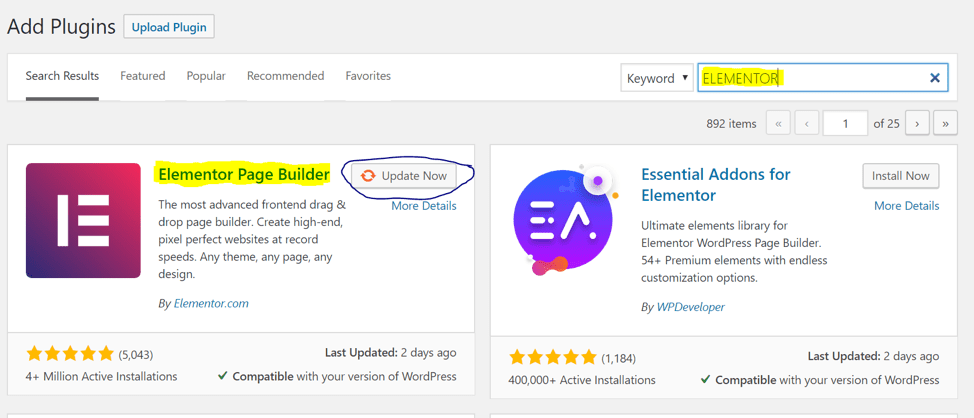
ואז הקלידי בחלונית החיפוש: Elementor.
לאחר מכן לחצי על כפתור 'Install Now' וכדי להפעיל את התוסף לחצי על 'Activate'

(שימי לב שבצילום המסך במקום "התקנה" מופיע אצלי "עדכון" כי אצלי כבר מותקן התוסף)
שלב 2 –
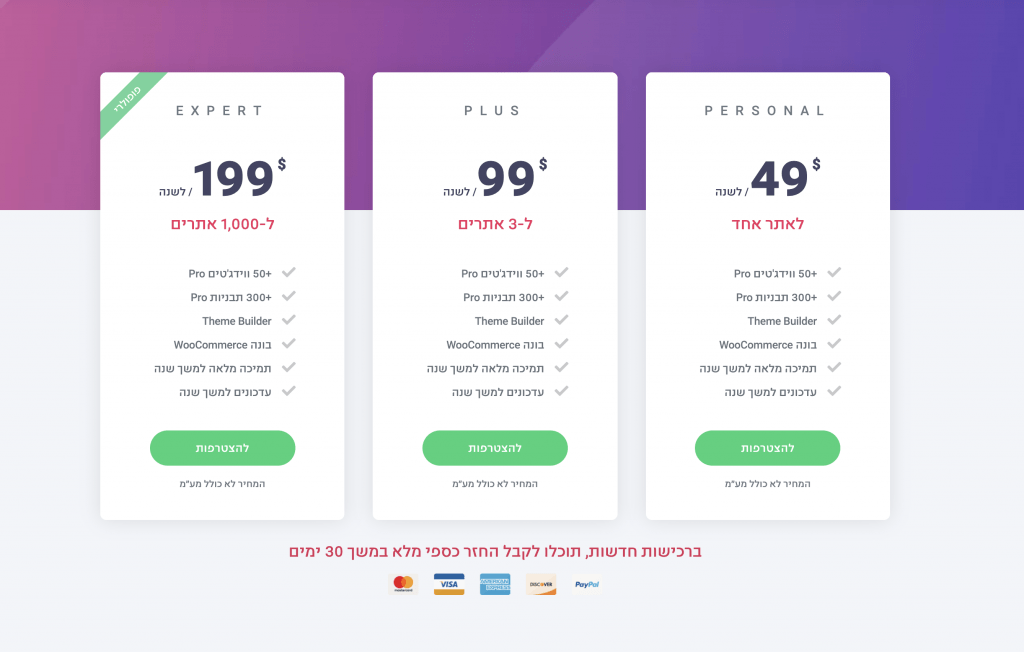
במידה והחלטת שאת רוצה לבנות את האתר שלך עם הגרסה המשודרגת של אלמנטור – אלמנטור פרו, לחצי פה כדי לרכוש את גרסת הפרימיום של התוסף, בחרי בתוכנית PERSONAL (שמתאימה לבניית אתר אחד) ורכשי את התוסף (שימי לב שמתווסף מע״מ לסכום).
יש מספר דרכים להתקין את התוסף לוורדפרס שלך, זאת הדרך הכי נוחה בעיני:
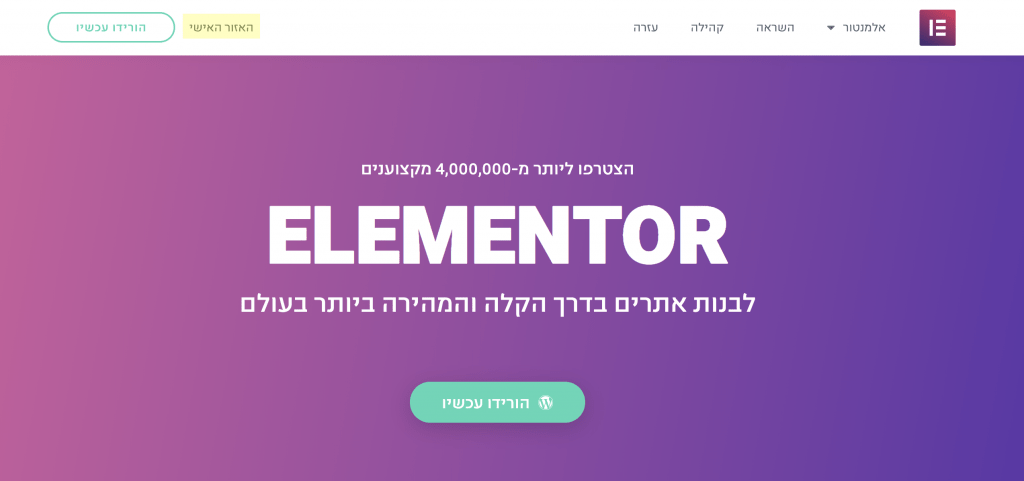
1. כנסי לחשבון שלך באתר אלמנטור פרו, לחצי על המילים ״האזור האישי״ בפינה השמאלית העליונה


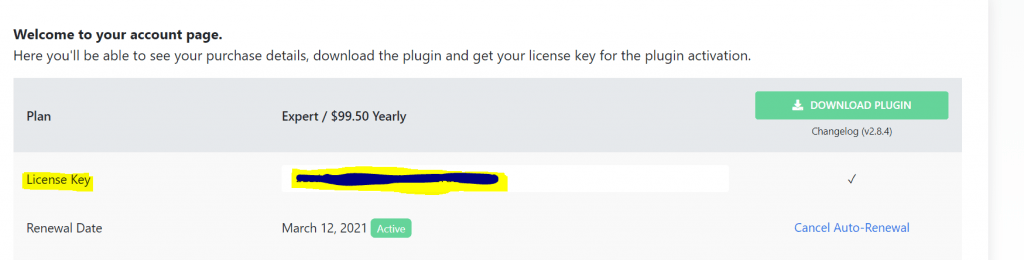
3. את תראי כפתור ירוק "DOWNLOAD PLUGIN". לחצי עליו והורידי את התוסף – הוא יהיה בקובץ ZIP – אל תפתחי את הקובץ ותשאירי אותו כפי שהוא הורד למחשב.

4. באותו המסך תוכלי לראות את הקוד (המספר הסידורי) של התוסף שרכשת. – העתיקי את הקוד שנמצא לצד המילים ״My License״.
5. עכשיו, כנסי לממשק הניהול של אתר הוורדפרס שלך, הכנסי ל"תוספים" והתקנת תוסף חדש – לחצי למעלה על כפתור "UPLOAD PLUGIN" ובחרי את קובץ ה-ZIP שהורדת הרגע למחשב.

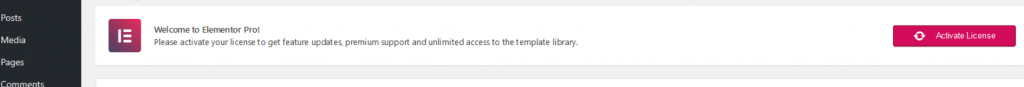
6. לחצי על התקנה ואחרי זה על הפעלה של התוסף. ברגע שתסיימי להפעיל אותו תופיע לך הודעה של הזנת קוד התוסף (לחלופין תוכלי לראות בתפריט הוורדפרס תחת אלמנטור את המילה LICENCE ולהפעיל גם שם).

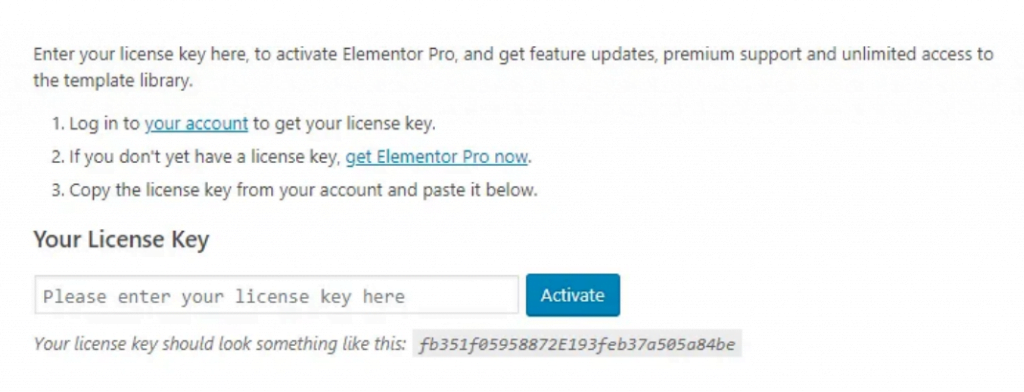
7. בעמוד החדש שנפתח לך הדביקי בשדה הלבן את הקוד הארוך שהעתקת מאתר אלמנטור פרו, ואז לחצי על Activate

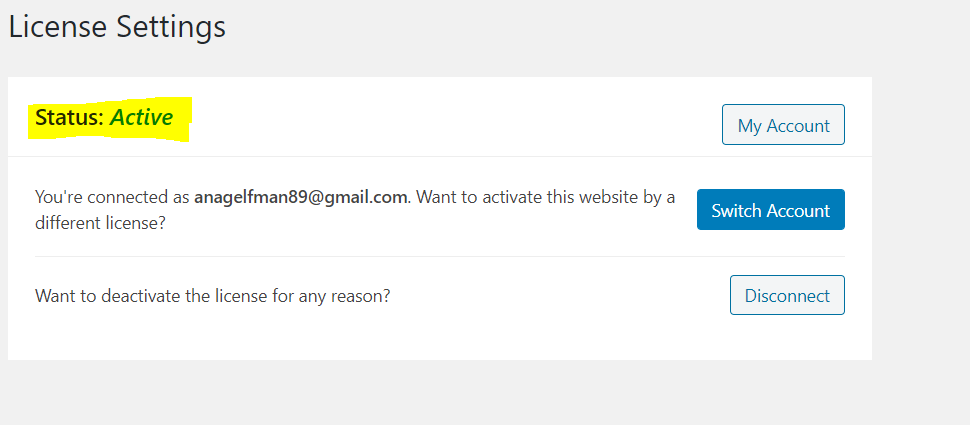
אם הקוד תקין והודבק לפי ההסבר את צריכה לראות שכעת הסטטוס של התוסף הוא פעיל (Active).

עשית את זה! התוסף של אלמנטור פרו הותקן באתר שלך בהצלחה – ועשית את זה לגמרי בכוחות עצמך! 💪
שלב 3 (אבל לא חובה בכלל) –
אחרי שתגדירי שהתוסף פעיל, את רוצה להגדיר שהעיצוב יהיה אחיד בכל האתר שלך.
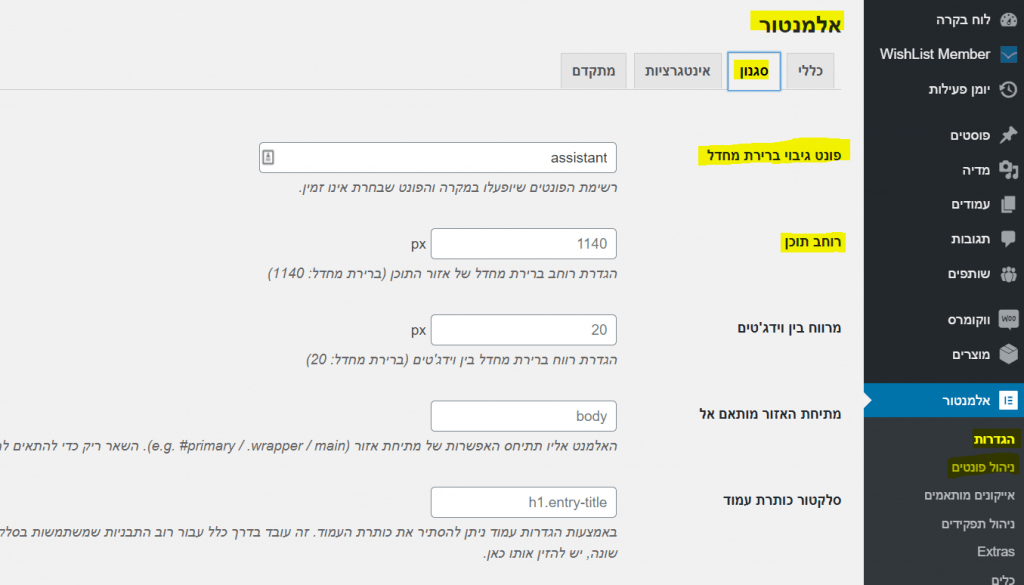
לכי אל Elementor – Settings, ותשביתי את ההגדרה של צבעים וגופני ברירת מחדל.
בהמשך, לכי לעמודת Style, והגדירי את הרוחב כ- 1400 px, זה הרוחב הטוב ביותר מבחינת התבניות של אלמנטור.
אגב, את כל ההגדרות הללו תוכלי לשנות שוב מתי שרק תרצי.

בואי נתחיל: ליצור את מבנה העמוד הראשון שלך
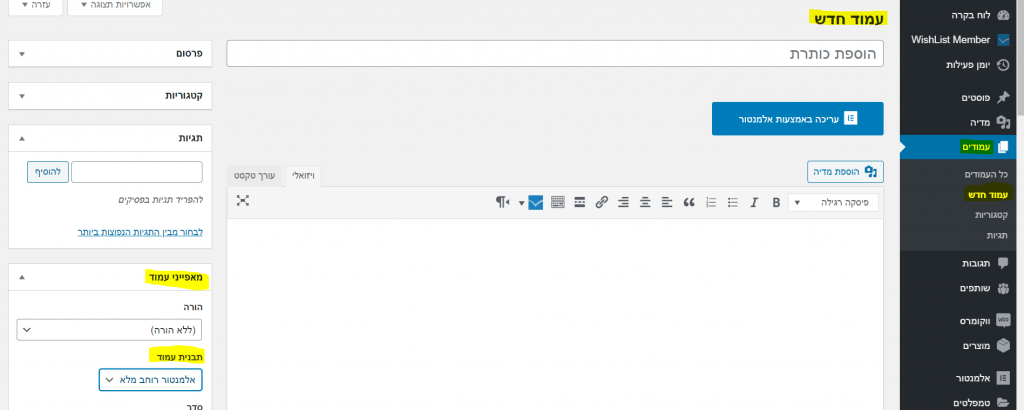
כדי להתחיל לבנות את מבנה העמוד הראשון שלך, לא משנה אם התחלת מאפס או שיש לך תבנית, אתם צריכה קודם כל להגדיר שהעמוד יהיה ברוחב המקסימלי. עושים את זה ככה: בתוך התפריט (או, לוח הכפתורים יותר נכון) תיכנסי ל- Pages – New Page, בעמודה הימנית שני את רוחב העמוד לרוחב מלא (Full-Width).

קצת התמצאות: מה הולך פה?
אז ככה, כמו שאת רואה זה באמת מאוד פשוט ואינטואיטיבי. משמאל יש לך את כל הווידג'טים (או בעברית, יישומונים. מילה נורא חמודה, נכון?), מימין – התוכן של העמוד שלך (כמובן הימין והשמאל מתחלפים לפי שפת האתר שלך).
כדי להתחיל, הוסיפי מקטע חדש בעמוד, או בחרי בתבנית קיימת. כדי לבחור את מבנה העמוד שלך, תצטרכי לבחור בין 12 אפשרויות שונות – ברגע שתבחרי באחת האפשרויות את יכולה להתחיל לגרור (פשוט כך!) את האלמנטים והווידג'טים לתוך כל עמודה.
האלמנטים שיש שם בעצם עוצבו בצורה ייעודית לכל מה שתצטרכי: כותרות, טפסים, גלריית מדיה ועוד המון דברים.
להתחיל מאפס או להשתמש בתבנית עמוד מוכנה?
אלמנטור מציע לך מעל 100 תבניות (טמפלטים) מוכנות מראש ומעוצבות – כבסיס לאתר שלך. אפשר למצוא שם בלוקים שלמים של עיצוב (כמו סקשנים שלמים מוכנים מראש) וגם ממש עמודים מוכנים. כמובן לאלמנטור פרו יש אפילו הרבה יותר תבניות (+200).
היתרון של תבנית הוא שהיא כבר מעוצבת ונראית טוב. את יכולה להתחיל ממנה ולהתאים אותה אלייך, להפוך אותה לשלך וזה הרבה יותר קל.
כמובן, למי שזה מרתיע אותה, או יודעת מראש מה בא לה – אפשר גם להתחיל מאפס. להשראה (עם דגש על השראה ולא העתקה!), אני מאוד ממליצה ללכת לפינטרסט או לבלוגים מפורסמים, לקבל השראה, ולבנות את אתר החלומות שלך.
אבל, נחזור לתבניות. כדי להשתמש בתבנית, הקליקי על הסמל באזור הימני של המסך (האזור של התוכן עצמו). כאן תוכלי לחפש תבנית שמוצאת חן בעינייך, או לבחור כמה ואז להחליט ביניהן – וללחוץ Insert כדי להשתמש בתבנית שבחרתם.
רוצה ליצור דף חדש שבנוי באותן מבנה שבנית? שמרי את העיצוב שלך כתבנית, והשתמשו בה שוב – על ידי כך שתבחרו אותה מבין התבניות, בדיוק כמו שעשית בדף הנוכחי. כדי לשמור את התבנית שלך, הקליקי על החץ הירוק ליד הכפתור Publish ובחרי Save Template.

את הכי יפה כשנוח לך: לוק של מיליון דולר
אחרי שיצרנו את מבנה העמוד ואת התוכן שלו, הנה מה שבאמת הופך את האתר שלך למקצועי ויוצא דופן: העיצוב. אחד הדברים הייחודיים לאלמנטור הוא היכולת לעצב בצורה מדוייקת. יש המון אופציות, ומעצבים חוגגים כאן בגדול. אבל גם אם את לא מעצבת – זו הדרך שלך להפוך את האתר ליפהפה.
על ידי בחירה בווידג'טים או באלמנטים שאת רוצה לערוך, תוכלי להתחיל לעצב אותם בהתאם למה שמתאים לך מתוך 3 הקטגוריות לכל אלמנט/אזור:
פריסה (אם בחרת אזור) – כדי לערוך את הרוחב, גובה, הגדרת SEO של כותרת וכו
תוכן (אם בחרת אלמנט) – כדי לערוך את התכלס של האלמנט כמו כיתוב ו/או תמונה
עיצוב – כל הנוגע לטיפוגרפיה, גדלים, רקעים, וצבעים
מתקדם – תוכלי לראות את כל האפשרויות להתאמה ולעיצוב של האובייקטים:
- השוליים (Margins) – החלק הלבן שמסביב לאלמנטים שלכם.
- השוליים הפנימיים – Padding
- אנימציות פתיחה של כל אלמנט
- הסתרת אלמנט במובייל/טאבלט או דסקטופ
- ועוד
אני מאוד ממליצה להמנע כמה שיותר מלהשתמש בקטגוריית "מתקדם" בהתחלה מכיוון ששפע האופציות יכול לבלבל אותך. בהתחלה נסי להשתמש בפריסה/תוכן ועיצוב כדי לגשש ולהכיר את אלמנטור טוב יותר 🙂
טיפ קטן לעיצוב האתר שלך: תהיי אחידה בעיצוב, צרי שפה אחידה משלך, חישבי על החוויה של הגולש ומקדי אותו במה שחשוב מבחינתך.
התאמה למובייל: עיצוב רספונסיבי
כדאי תמיד לזכור, אנחנו עובדות על עיצוב האתר שלנו מהלפטופ, כשלמעשה, רוב הגולשים היום גולשים דרך הטלפונים הניידים, וכמובן יש גם טבלטים. לכן, חשוב מאוד ליצור עיצוב רספונסיבי, ואלמנטור עושה את זה בצורה מעולה.
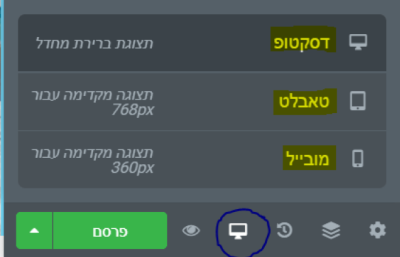
ברירת המחדל של העריכה באלמנטור היא בתצוגת דסקטופ. בתחתית אזור העיצוב (style), תמצאי שלושה כפתורים: דסקטופ, מובייל וטאבלט. כשתלחצי על כל אחד מהם תראי את האתר שלך בתצוגה הרלוונטית, וכך תוכלי לוודא שהוא נראה טוב, מובן, ונוח לגלישה גם מהנייד והטבלט. שימי לב בעיקר לשוליים החיצוניים והפנימיים ולאיך שהם משתנים במעבר לתצוגת מובייל/ טאבלט.

צידה חשובה לדרך: תכונות שכדאי להכיר
עוד רגע אחד ואת מוכנה לגמרי לצאת לדרך (מתרגשת?). אז הנה כמה תכונות של אלמנטור שכדאי שתכירי, שיעזרו לך לבנות ולעצב את האתר יותר בקלות:
- קופי פייסט – בדיוק כמו שאת עושה העתק/ הדבק על טקסטים שלך, באלמנטור זה אפשרי עם אלמנטים שלמים: אזור, עמודה או ווידג'ט, ואפילו עם דפים שלמים.
- העתק סגנון – את יכולה גם להעתיק רק את הסגנון של אלמנט מסוים (בלחיצה על הקליק הימני של העכבר תראי את האופציה "העתק סגנון")
- פונטים גלובאליים – לשמירה על אחידות, את לא צריכה לחפש בכל פעם מחדש את הפונטים המועדפים עלייך. הגדירי אותם כפונטים גלובאליים והם יופיעו אוטומטית בכל האתר.
- צבעים גלובאליים – כמו עם הפונטים הגלובאליים, תוכלי להגדיר בתחילת הדרך מספר צבעים שיחזרו על עצמם באתר שלך ולהגיע אליהם בקלות בכל פעם.
- אוהבת קיצורי דרך? יש אנשים שמתים על זה, אני יודעת 🙂 פשוט הקלידי + CTRL / CMD ותוכלי לראות את רשימת קיצורי הדרך המלאה.
- פואפים להמונים – אלמנטור מציעה לך מלא סוגים של פופ-אפים, לשימושים שונים: להרשמה למייל, פופאפ שמונע נטישת גולשים, כזה שמברך את הגולשים כשנכנסו לאתר: אהלן וסהלן, באנר לקידום מכירות ועוד מלא מלא סוגים קופצניים, מוכרים שצדים את תשומת הלב של הגולשים (זהירות רק לא להשתמש בהם שימוש יתר ולעצבן את הגולשים שלך).
- תנועה – אלמנטור יכול ליצור אנימציות ואינטרקציות, ברמה ממש גבוהה. את יכולה להנפיש כל חלק באתר, להחליט לאיזה צד הוא יזוז, בכמה מעלות, ומה בדיוק תהיה התנועה שלו. שחקי עם זה, זה כיף אמיתי.
- איך תפרידי? בין אזור לאזור יש "מפרידון", (עוד שם חמוד). הכוונה היא לקו המפריד בין אזור לאזור, שיכול להיות גלי, אלכסוני, ועוד מלא מלא אופציות. יש 18 אופציות שונות למפרידונים – אז תגווני 🙂 אל תהיי מרובעת. תרתי משמע.
אל האינסוף ומעבר לו: צאי לדרך!
אוקיי, עכשיו זה הזמן שלך. אין גבול לדימיון – ואלמנטור יכול לגמרי לעמוד בזה בכבוד ולעצב עבורך את האתר שאת חולמת עליו. כמו שכבר אמרתי, מאוד פשוט להתמצא באלמנטור, אז רק – שחקי עם האפשרויות השונות, אל תפחדי מטעויות, תמיד אפשר לחזור לגירסה הקודמת על ידי Redo, וכמובן, תרגישי חופשי להגיב כאן ולשתף בכל בעיה שצצה בדרך. בהצלחה 🙂
אם את מעוניינת ללמוד בצורה מסודרת ומקצועית איך לבנות אתר וורדפרס באמצעות התוסף של אלמנטור, אני מזמינה אותך להקליק פה ולקרוא על הקורס הדיגיטלי שלי שבו אלמד אותך בעזרת מדריכי וידאו איך לבנות את האתר שלך בעצמך שלב אחר שלב, בקלות וחסכנות. ויש הטבה מיוחדת לקהילת Hedonistit – קבלי 10% הנחה על הקורס בהקלדת קוד קופון Hedonistit בקופה!
אנה גלפמן / G דיגיטל
אנה היא הבעלים של G דיגיטל, וה-מומחית בניית אתרים ובאוטומציות. היא מעבירה קורס מקצועי לבניית אתרי וורדפרס, שמלמד ומנחה איך לבנות אתר מקצועי בלי ידע מקדים, בקלות ובמהירות, שלב אחר שלב. בנוסף, היא משווקת עסקים בדיגיטל, מארגנת כנסים מקצועיים על שיווק דיגיטלי, מעבירה הרצאות, שיעורים פרטיים, סדנאות וקורסים נוספים.
כחברה בנבחרת המומחים של Hedonistit, אנה משתפת איתנו פה בבלוג מדריכים בנושאי וורדפרס ואלמנטור וכן עונה על שאלות הקשורות לתחום בקהילתה הפייסבוק שלנו – ״קהילת הבלוגריות הישראליות – The Blogging Babes״.









6 Responses
מעניין להשתמש בתוסף, אני קוראת המון המלצות עליו.. רציתי לדעת האם בבית את כל האתר עם האלמנטור או שרכשת תבנית?
הוא מעולה! כתבתי על האתר שלי ועל השימוש שלי בתוסף ממש בהקדמה לפוסט, אולי פספסת 🙂
מעולה! אף פעם לא חשבתי ברצינות על גרסת הפרו, עכשיו אני אשקול את זה 🙂 אבל, היות ורובנו משתמשות בתבניות פרימיום קנויות לאתרים (ונעזרות באלמנטור רק לכתיבת הפוסטים עצמם ולא לבניית כל האתר), יהיה מעניין לקרוא פוסט על איך עושים/נערכים לשינוי כזה… האם זה משהו שאפשר לעשות לאט לאט עמוד עמוד? או שנדרש מייקאובר שלם (כמו שאת עשית?)
פוסט מהמם !! אשמח לדעת איך אני הופכת את התפריט בוורדפרס לעברית כמו בתמונה בפוסט
אם הוורדפרס וגם האלמנטור הם באנגלית, האם יש בעיה עם בנית אתר בעברית?
לא, אין שום בעיה. מה שחשוב זה לבחור תבנית שתומכת RTL, כלומר בכתיבה וקריאה מימין לשמאל.